How Do I Draw a Vertical Line in Html
Making a Vertical Line to the Side of a Paragraph
LGM wrote:
I am using a stroke line on the side of text to indicate new changes. This can be done for each change, but when new text is added, the line won't necessarily match up the intended location. What's the best way to do this?
InDesign offers several methods of creating vertical lines next to text… none of them are automatic, but they're not terrible workarounds.
But before I describe how to get vertical bars (or vertical strokes, or whatever you want to call them), I should point out that if you're trying to find a way to keep track of changes made in a document, you should take a look at CtrlChanges from Ctrl-ps. It's not perfect, and I haven't used it yet, but it looks very promising for a 1.1 product.
Okay, with that out of the way, let's look at three ways you can make a vertical stroke along the left edge of a paragraph.
[editor's note: for InDesign CC or later, see this article about how to use paragraph shading to create a vertical rule]
More after the jump! Continue reading below ↓
Free and Premium members see fewer ads! Sign up and log-in today.
Rule Above/Below
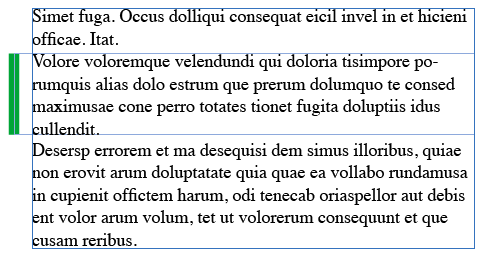
One of the easiest methods for creating a vertical rule is the ol' Rule Above technique. Just make a really, really thick Rule Above (or below) and adjust its vertical and horizontal offsets so that it's placed in the proper position:

The main problem with this technique is that you need to change the rule thickness (weight) depending on how many lines there are in the paragraph. However, you can automate it to a degree by making multiple paragraph styles, each based on a single style — such as rule_1line, rule_2line, rule_3line, and so on.
Another problem with this is that it won't break across two columns or pages. Of course, that's not really a problem because none of these techniques will do that! If you want that, you should probably just draw the lines in yourself with a crayon. It would be easier than doing it in InDesign. Sigh.
Single-Cell Table
Another option is to select a paragraph (but don't select the final, invisible return character at the end of the paragraph) and choose Table > Convert Text to Table. This converts the paragraph into a single-celled table. Tables are cool because they can auto expand as you add or remove text. Now you just need to tell InDesign to stroke one side of the table and not the other three sides, which you can easily do in the Stroke panel:


Note that the tricky thing here is to get the text to align properly. Here's how I did it above:
- I added a left cell inset of 1 pica, which pushed the text to the right.
- I added the stroke along the left side of the table, and removed the default stroke from the other sides.
- I set the space before and space after in the Table Options dialog box so that the table seemed to fit between the other two paragraphs (above it and below it). To be honest, the values in the space before and after on tables remain a mystery to me. I must figure that out someday. Perhaps for an obscure feature of the week-eek-eek.
- I made the cell width 1 pica wider (in the Control panel or the Table panel)
- Then the big trick: I set the horizontal alignment of the paragraph that contains the table (not the paragraph inside the cell!) to Right Aligned. That forces the right edge of the table to align with the normal right indent (edge of frame here), and pushes the vertical rule outside to the left.
This is one of those effects that takes a while to get right the first time, but then is much easier after that.
Again, the cool thing here is that the rule gets longer/shorter as the paragraph changes. But it still won't break from one column to the next.
Anchored Object
The last method I'll share here is the anchored object method. In many respects, this is the easiest: Just draw a line, cut it to the clipboard, paste it in at the beginning of the paragraph, then adjust the Anchored Options settings to make it a "custom" object in the proper location. Once you do this, you can easily save it as an Object Style so it's quick to apply next time.


The nice thing about this is that even though it won't automatically adjust in size, it's easy to adjust manually: Just drag the bottom handle of the line up or down.
How Do I Draw a Vertical Line in Html
Source: https://creativepro.com/making-a-vertical-line-to-the-side-of-a-paragraph/
Post a Comment for "How Do I Draw a Vertical Line in Html"